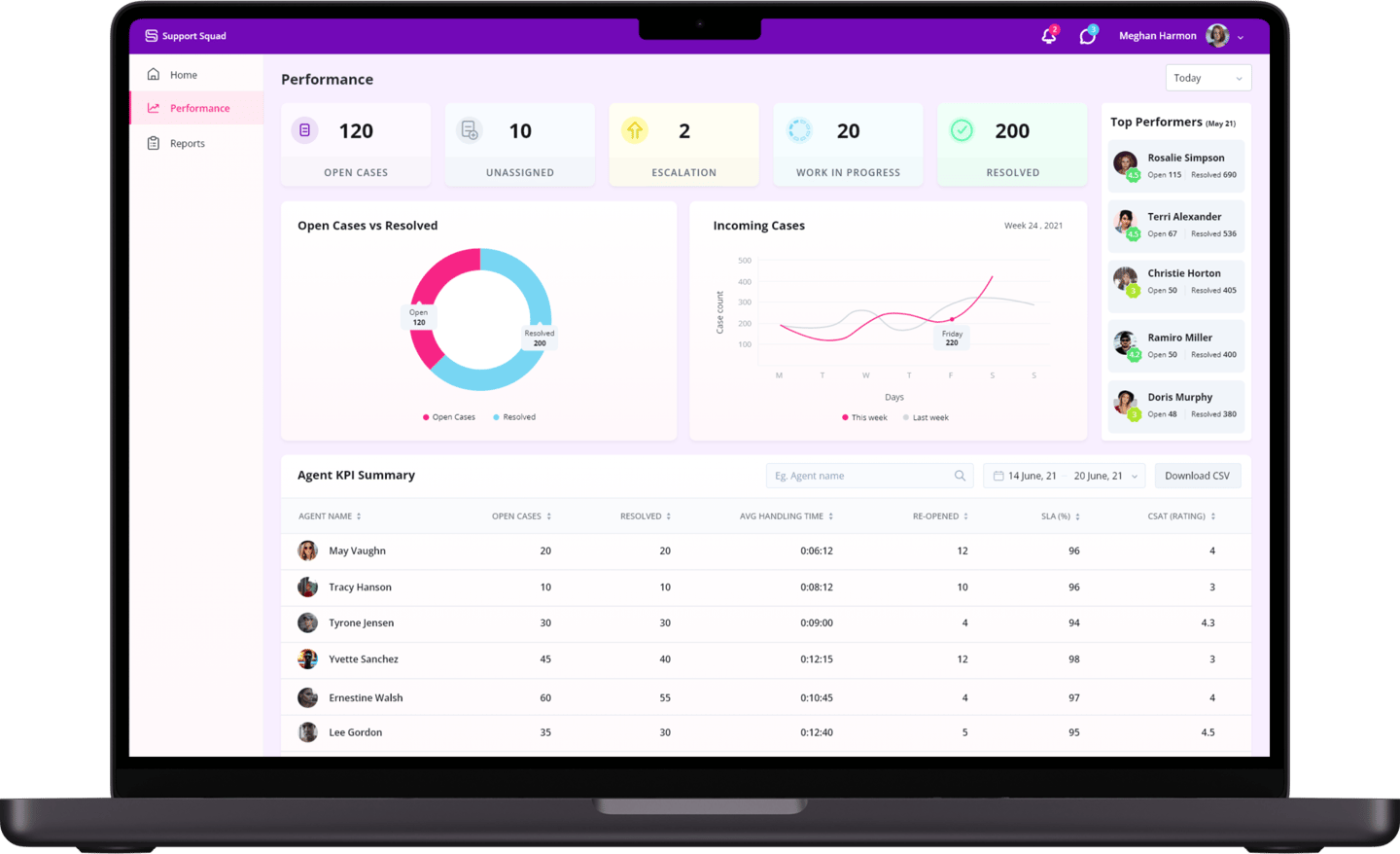
KPI Dashboard for Customer Support Center
An efficient Customer Support team is at the heart of any business that aims to provide great customer satisfaction. Customer service KPIs are quantifiable values that help support teams measure performance and progress against their goals. Customer service KPIs help you analyze how you’re going in terms of your team, customers, and business goals and arrive at meaningful insights.
UI/UX Design Case Study
Client
Self Project
My Role
UI/UX Designer



Objective
A dashboard for Managers to track and view KPI of their employees.
Operation Type
Customer Support
Brief
Support Squad is the Customer Contact Center for SmartNetwork which provides Internet / Telecommunication Services.
An efficient Customer Support team is at the heart of any business that aims to provide great customer satisfaction. The role of any manager who is part of a customer support team is to ensure that the team provides quick consistent and correct resolutions in ways that are efficient and easy to understand. Managing, maintain and adhering to these high exceptions in quality can sometimes be quite tricky and cumbersome.
The Support Squad dashboard aims to provide a one stop solution for managers to track the KPIs of the agents in the Customer Contact Center.
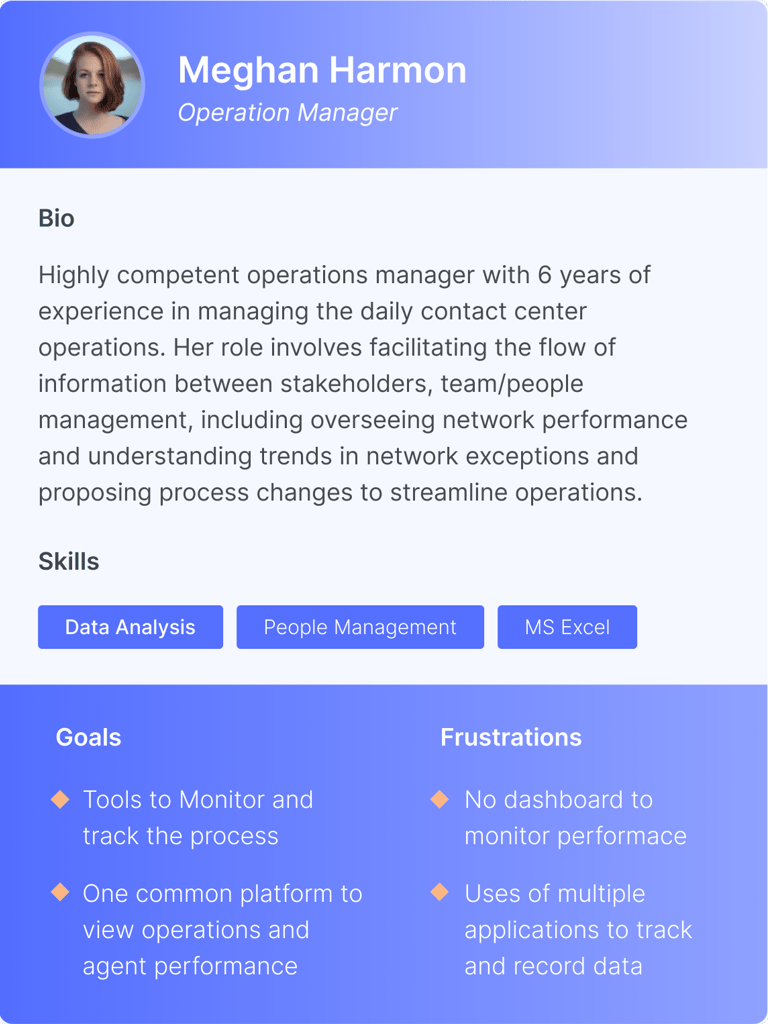
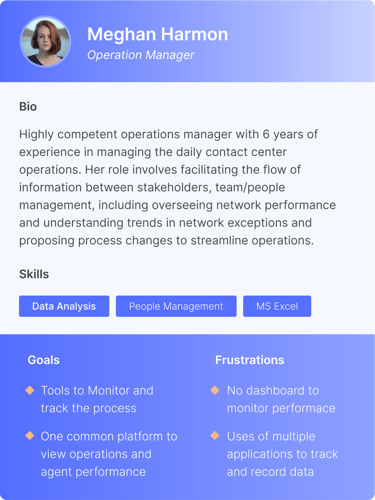
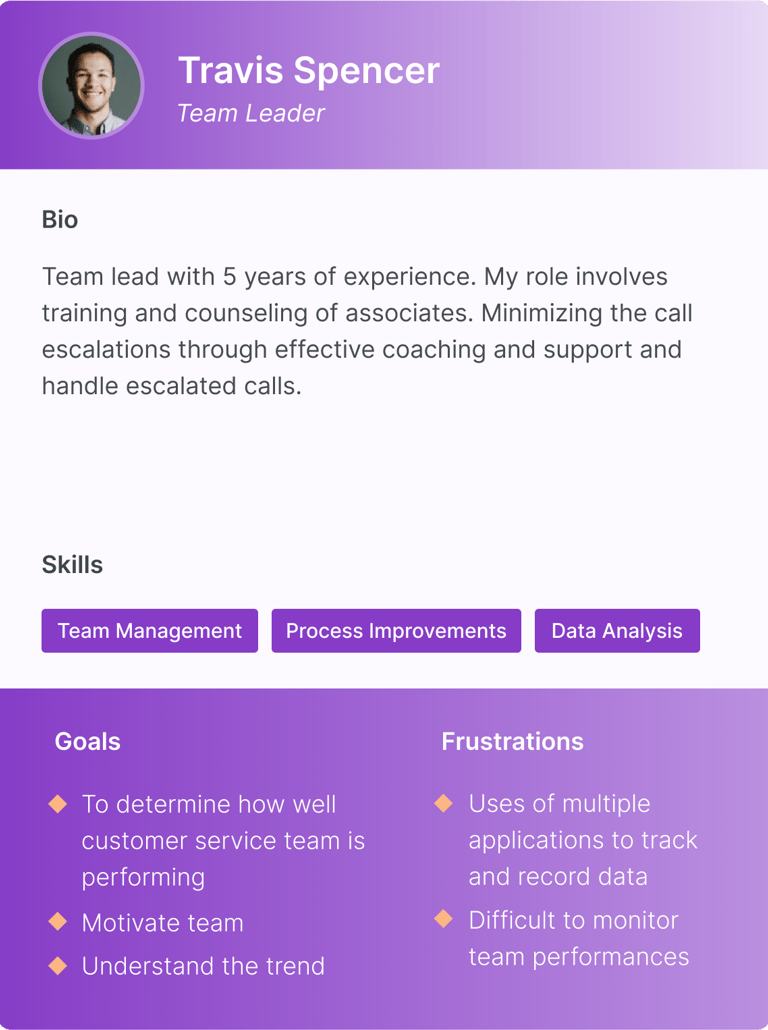
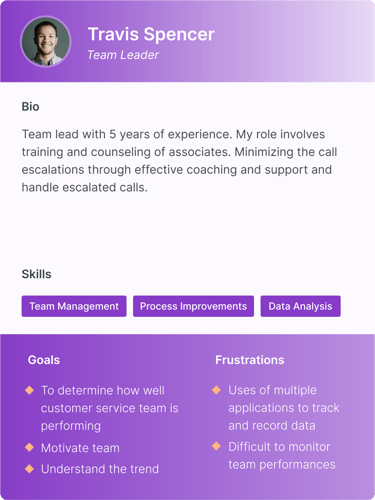
User Persona
Capturing the needs, motivations and frustrations of the Users




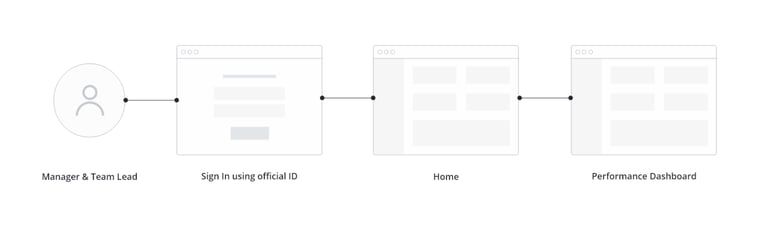
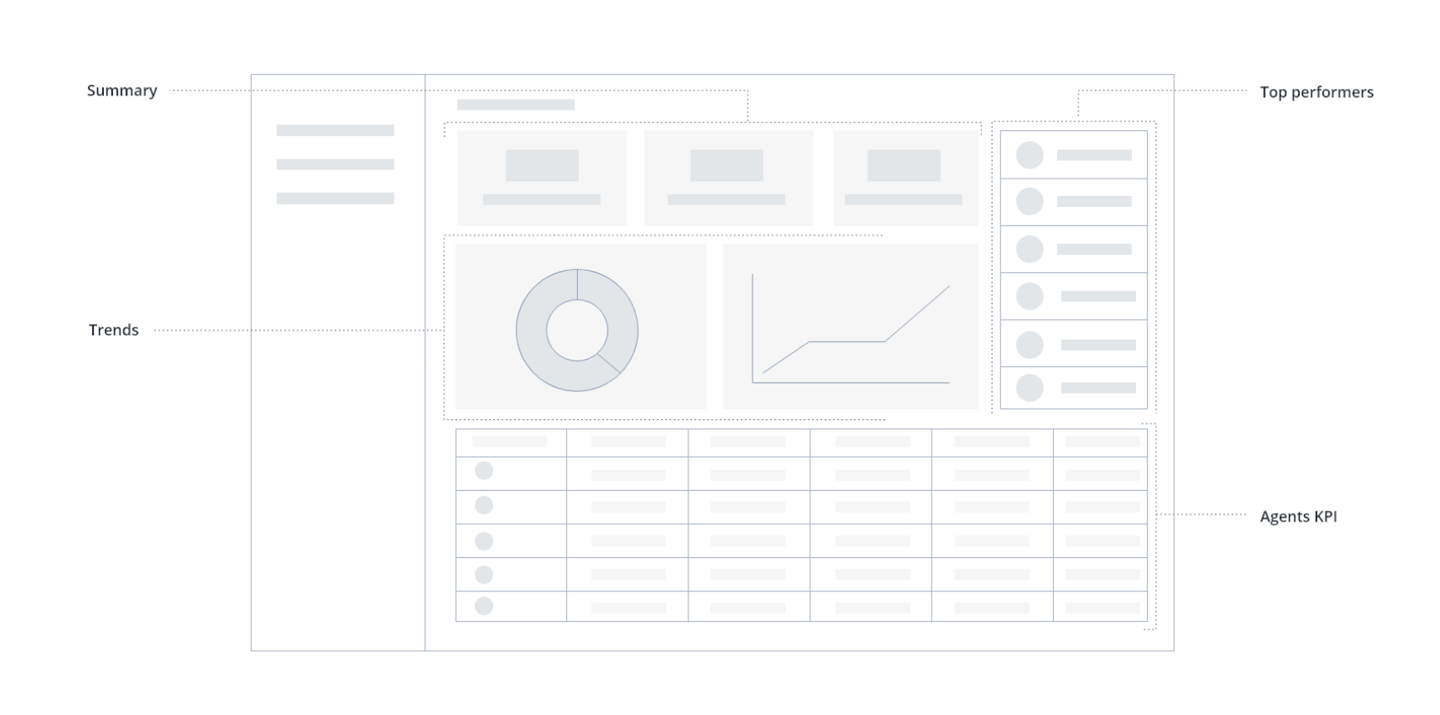
Initial Sketch and Wireframimg
Wireframe and flow






Color Palette
Reason behind choosing this color palette
Picked a wide range of analogous color from the cooler side of the color wheel. My intention in choosing this color palette is to make the UI look fresh and bright. Also, keep it safer towards accessibility.


Typography
Open Sans Typeface
Open Sans is one of the most popular fonts in digital space. This is a sans-serif font that looks very clean, modern and approachable. Open Sans gets straight to the point, but isn’t as bold as some other sans-serif choices. I have considered this font because it looks informal yet trustworthy, straightforward but not extremely bold and loud.


Using Fourth Scale
For better harmony between the type sizes I have used multiples of 4 Keeping base as 16 (body text) which is an adequate font size for web applications.

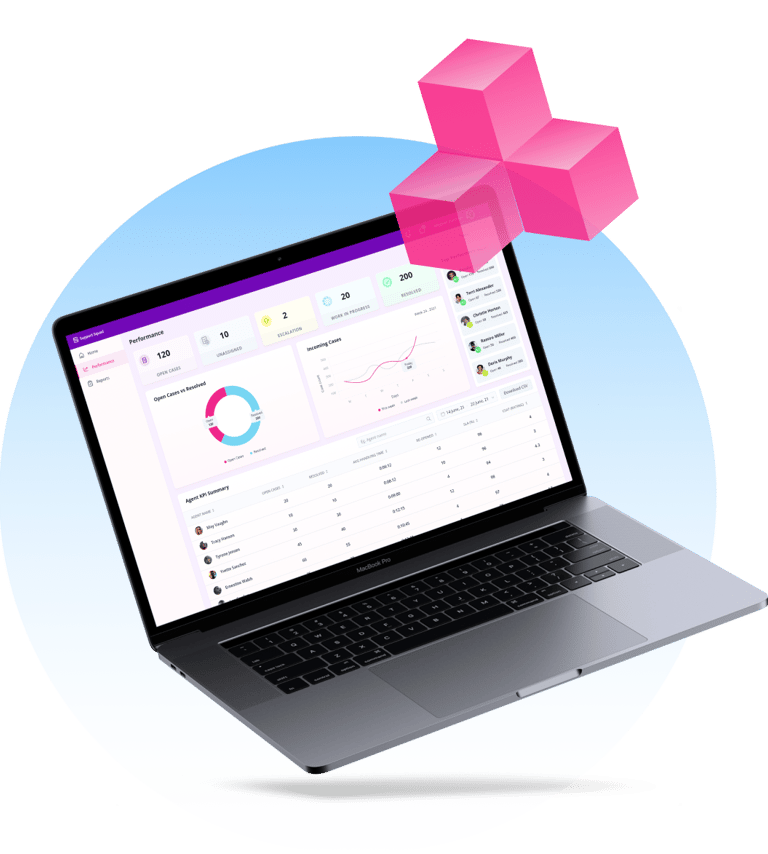
User Interface